Product Design
Baked Design
02/10/2023
3 minutes
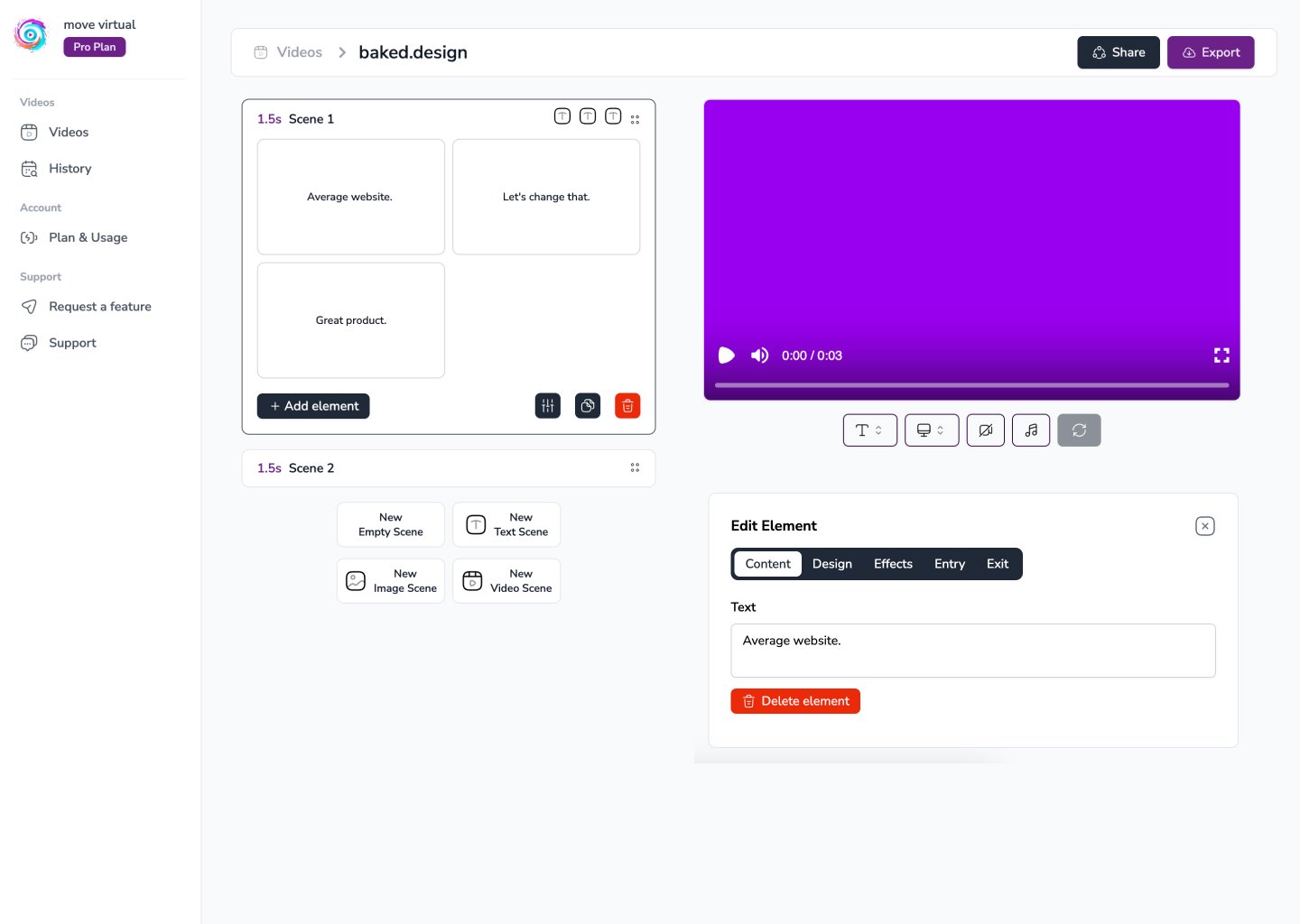
Today, let's re-design a web app; for this exercise, we will use http://clippulse.com by @andrei_terteci. The current design does the job, but can we further simplify the UX while bringing a fresh coat of UI design?

There are so many elements on the page, and with no clear hierarchy, everything has the same importance from the left nav, editor, exporting, and more minor actions.
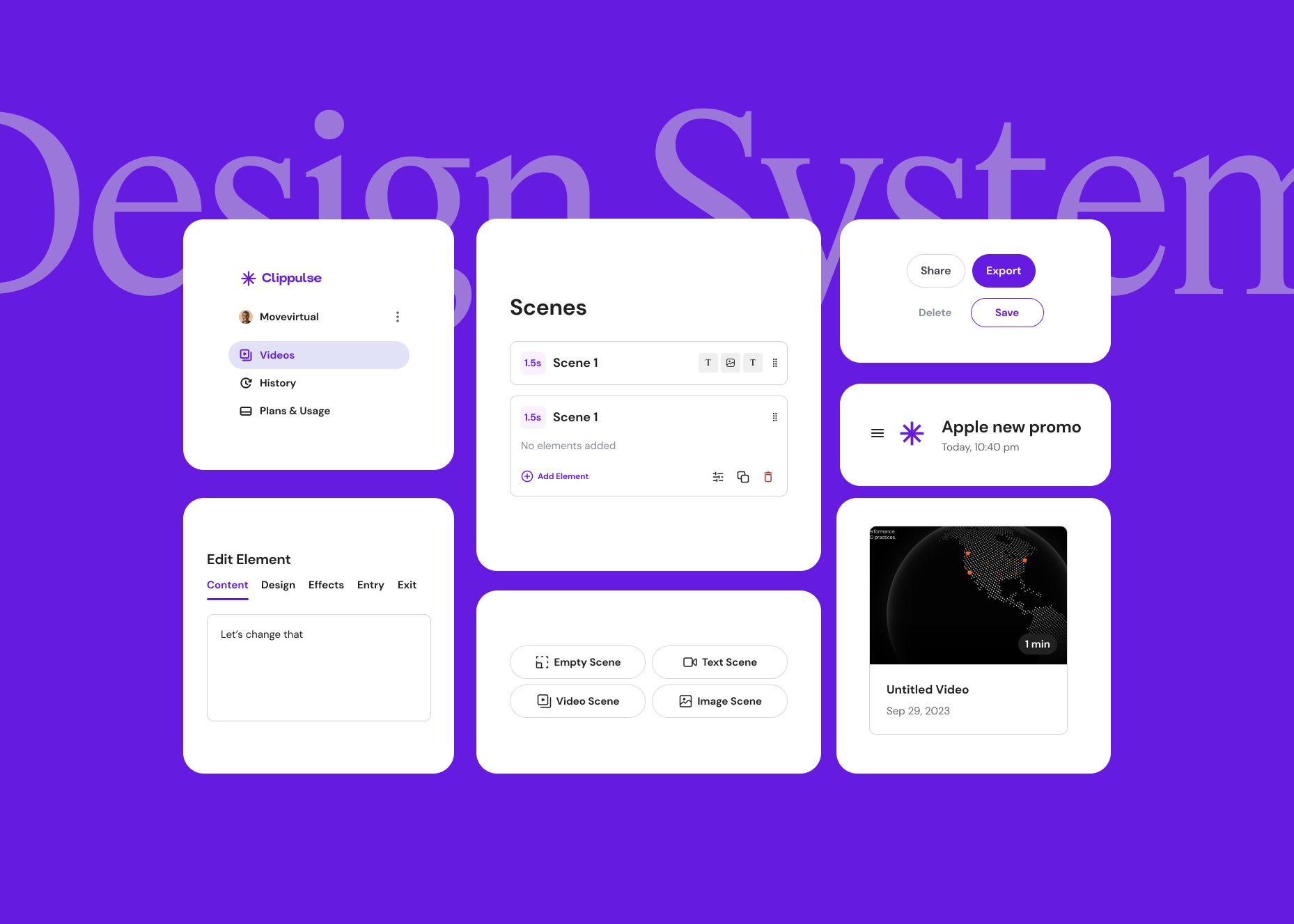
We will be creating a visual hierarchy & a design system by using simple "shapes, colors & type." This helps us create a cohesive design language that can be reused across the application.

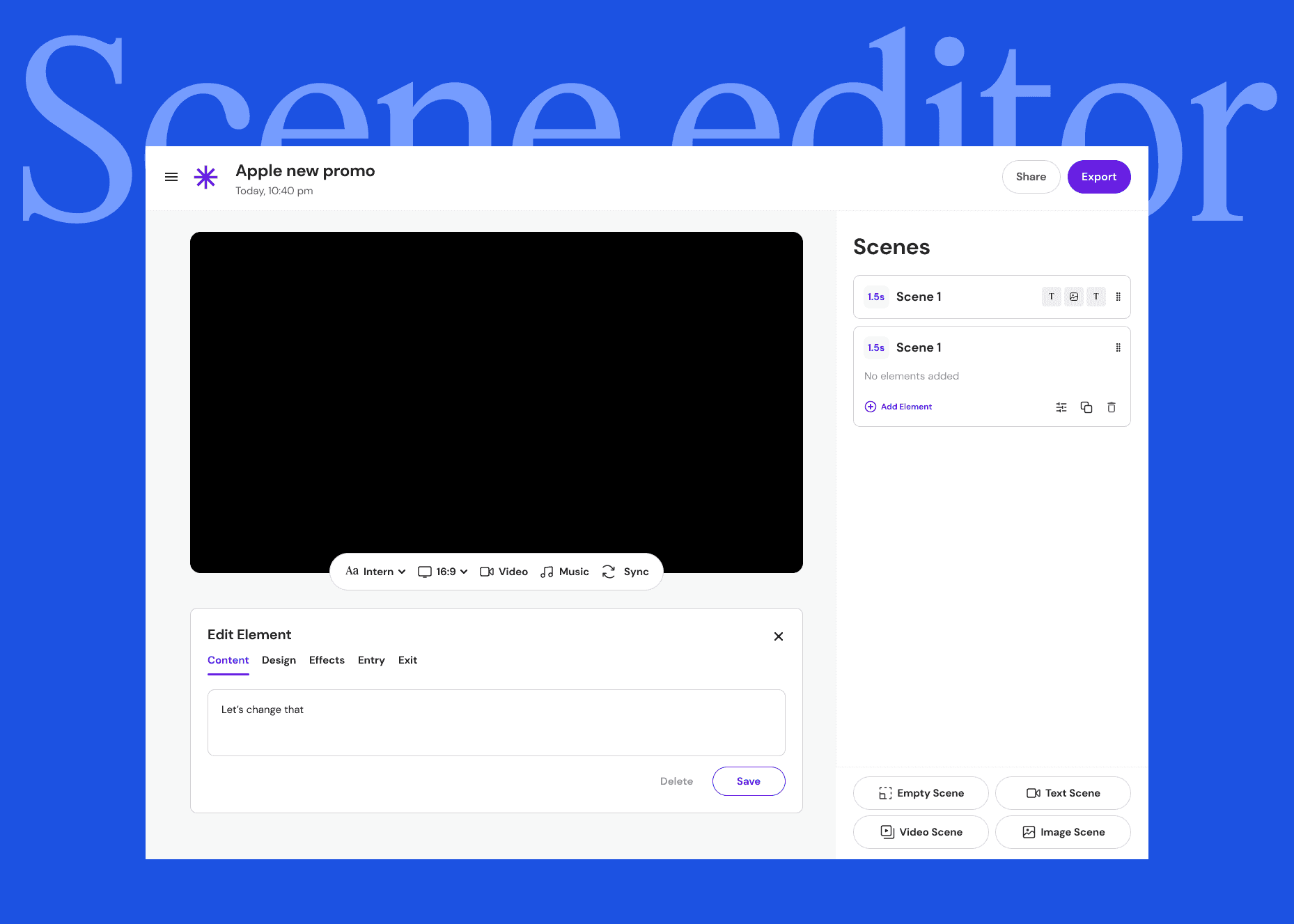
Next up, let's group UI elements and move them for better access. This process will help us create a simpler UX flow for editing scenes and viewing video previews.
🎥 Let's start with the "Video preview", the most prominent element on the screen. We will move the video to the center of the page and increase its size by 3x. By doing this, we define the page hierarchy and how the elements around it work.
❌ While doing this, let's simplify the experience under the video. Using a simple tab design, we don't need a switcher for the "Editing scene" card. The "video editing/setting panel" can be descriptive and closer to the video for better access and helps create a balanced UI.
📝 Next, the "Scene editor". As users spend most of their time tweaking the scenes, we will move it to the right of the screen with clear actions and a container that lets you scroll.
🎬 Scene editor cards: Remove anything adding weight to the card; in this case, we have a dark solid button, more minor actions, red delete, etc. Let's create a proper hierarchy by deciding what needs "users" attention. - Scene time - Scene name - What's already added to the scene Anything else needs to get a secondary treatment; this can be done by eliminating the solid background, using outline buttons, or adding color to an icon (e.g., deleting an icon). Also, move the scene editing CTA's to the bottom of the right panel so they are always visible (static) even when adding 100+ scenes to the scene editor.
❌ We also don't need breadcrumbs & left nav on the scene editor page; they are adding noise to the video editing process. So, let's delete the breadcrumb and hide the left navigation under a "hamburger" menu. In place of the breadcrumb, add the video title and action buttons.

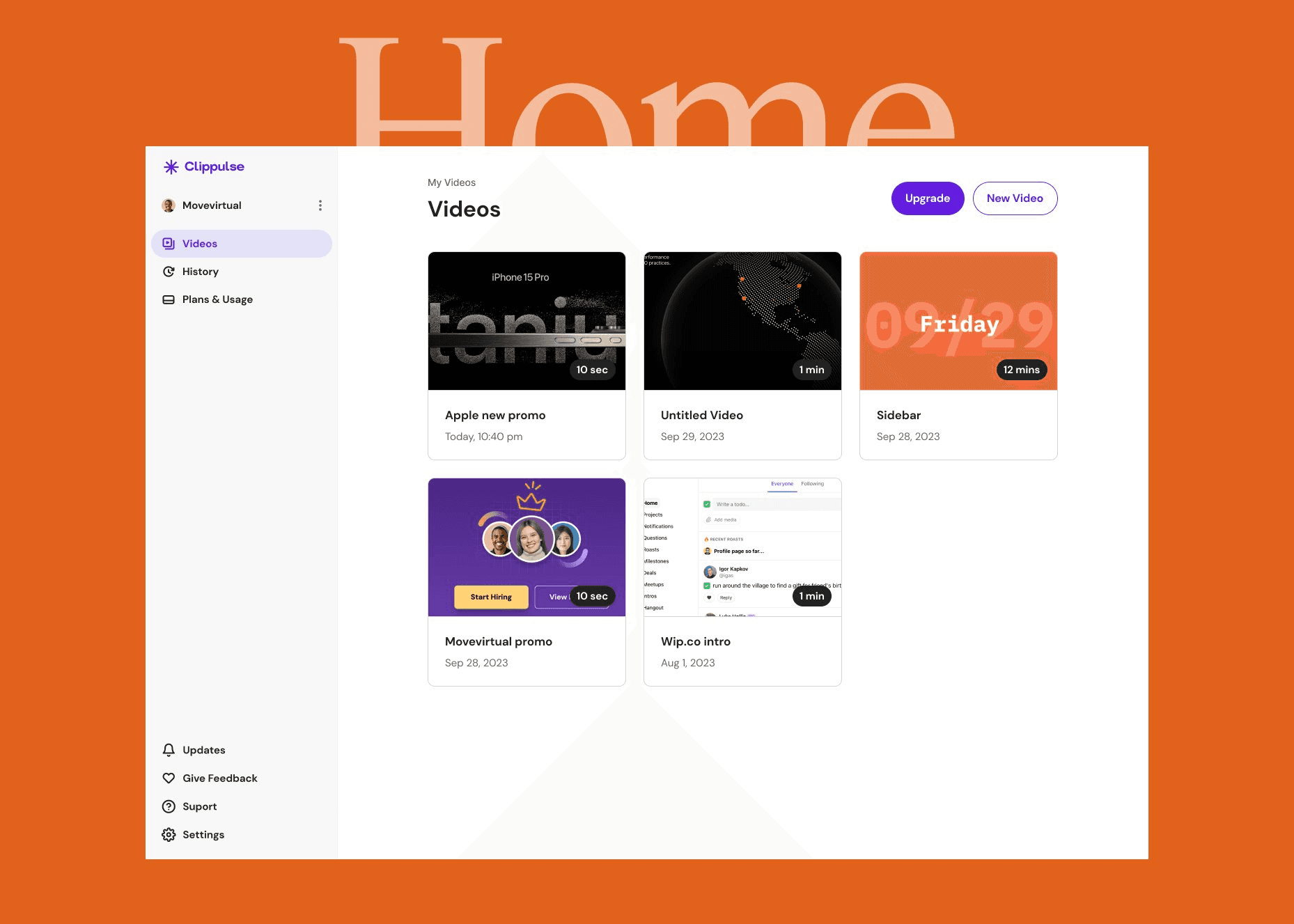
Now that we have the video editing page done, why don't we also update the "Home" page? We will use the same "Hierarchy and elementation" process and re-design the entire home page. A quick guide on how to use "Hierarchy & Process of Elimination in Web App Design".

© 2024, Baked Design
Baked with ❤️ and dedication!