Mobile App Design
Baked Studio
02/10/2023
2 minutes
There are a few apps on the market that are near perfection, due to the balance between iOS and custom elements.
Using iOS default in core parts to speed up onboarding, payment, or plan options screens and do it with trust. Especially when you are a startup or indie and users do not trust you. Use something they are already familiar with and let them feel comfortable.
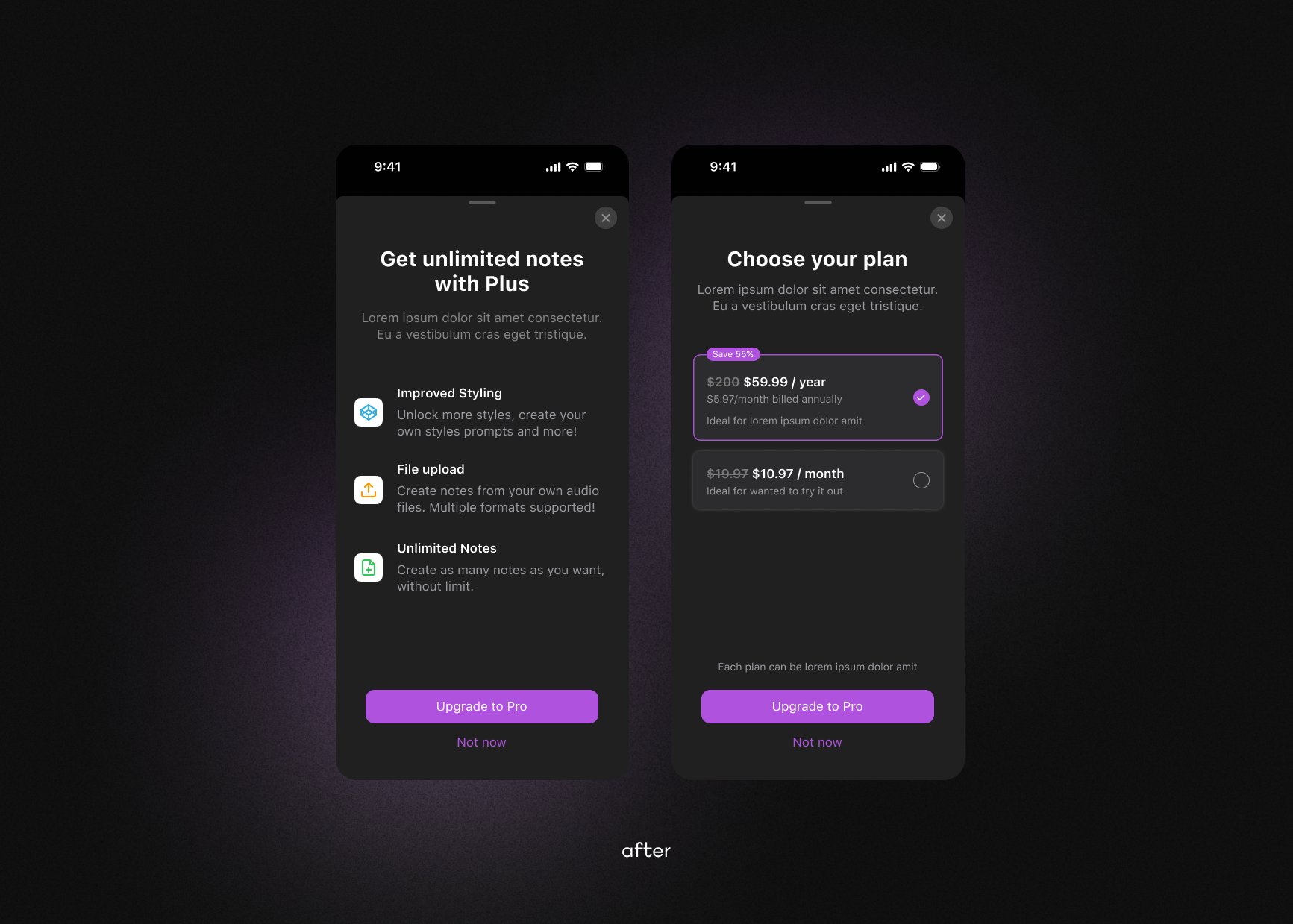
That's what we did here with this redesign of http://talknotes.io by @nico_jeannen
👉 cleaned up from too many marketing messages to not harass the user
👉 iOS default elements to make it more familiar
👉 custom icon
👉 give the user the possibility to make a choice (2 plans as before, but also to allow him not to purchase - that may seem weird, but it's user rights)

Balance Between iOS Default and Custom Elements:
The goal is to balance using iOS default elements (those provided by the iOS operating system) and custom elements (specially designed elements unique to the app).
Using iOS Default Elements in Core Parts:
iOS default elements are recommended for core parts of the app like onboarding, payment, or plan options screens.
The reason for this is to leverage the familiarity users have with iOS defaults, which can enhance trust, especially for startups or indie developers who may not have an established reputation. Users are more likely to feel comfortable with what they are already familiar with.
Benefits of iOS Default Elements:
They speed up the development process since you don't have to design these elements from scratch.
They instill trust in users because they are well-known and have been vetted by Apple.
Custom Elements When Details Matter:
Custom elements should be used when the design details significantly impact the user experience. Examples include profile card details and micro-interactions.
Custom elements allow you to tailor the user experience to your specific app's needs, making it unique and potentially more engaging.
Using Default Elements for the MVP:
During the MVP (Minimum Viable Product) stage of your app, it's advisable to stick with default elements in order to keep design investment reasonable.
Once the core functionality of your app is well-established and tested, you can consider introducing custom elements to enhance the user experience and make your app stand out.
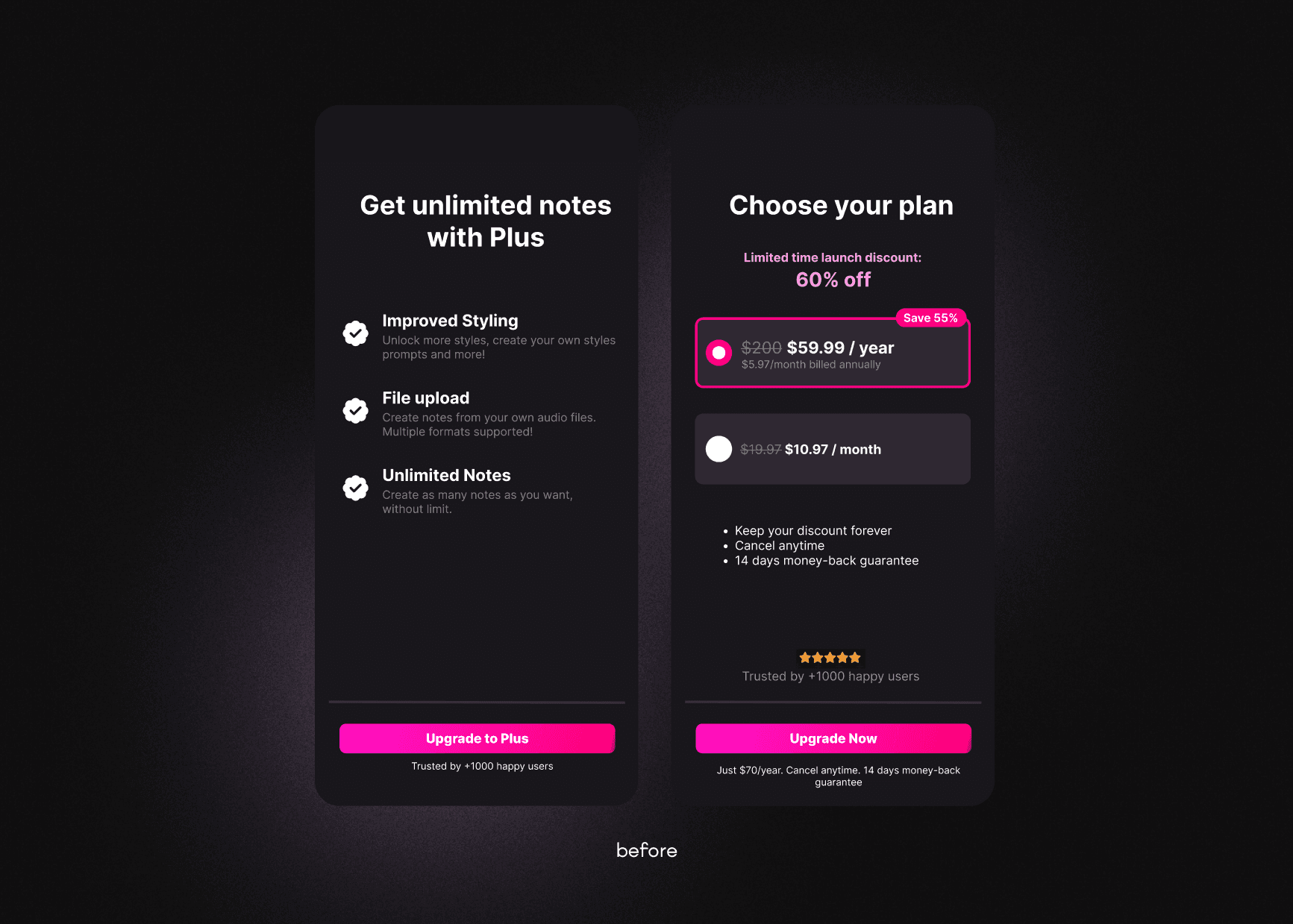
Here's how the paywall looked like before the redesign:

© 2024, Baked Design
Baked with ❤️ and dedication!